
Убираем выделение со слоя с дубликатом, и повторяем все еще раз для третьей полосы, только теперь переносим ее вправо, а не влево. Результат - три полосы и шесть слоев во вкладке Groups:
Убираем выделение с этого слоя, выделяем Group_1. Проделываем с ней то же самое, совмещаем с тенью, которую мы перед этим перенесли. У нас должно получиться две одинаковые полоски и 4 слоя в разделе Groups.
Я подвинула мышкой и вот, что получилось:
Далее снимаем выделение с Group_1. У нас осталась выделена тень. Нажимаем в верхнем меню Edit - Duplicate selection (этим мы скопировали свою тень). Не убирая выделения, переходим во вкладку Model, выбираем Move (передвижение). Здесь можно либо пользоваться шкалой, либо в первом окне потянуть мышкой и передвинуть наш дубликат тени, чтобы он оказался слева от средней полосы. Если пользоваться шкалой, то цифра меньше нуля будет двигать влево, цифра больше нуля - вправо.
Вот я уменьшила мэш по двум осям и сделала его поуже по оси Х.
Переходим во вкладку Groups и выделяем обе группы (Select). Переходим во вкладку Model, Scale, выставляем на шкале параметры уменьшения по осям Х и Y. Я поставила -0,99. Жмем Scale и чуть уменьшаем полосу. Затем выставляем -0,99 только по оси Х и уменьшаем нашу полоску в ширину. Если картину повернуть тыльной стороной, видно будет по линиям, где у нее верх, где низ. Следите, чтобы после трансформации направляющие остались в правильном положении.
Сверямся с нашей картинкой и "на глаз" подгоняем наш мэш под размер. Т.е. нам нужно немного вытянуть полосу и можно немного уменьшить, чтобы картина не была слишком большой.
У нас в дизайнерской картине три полосы разного размера. Т.к. наш мэш сейчас стоит посередине и привязан к скелету, то он будет у нас средней полосой в нашем триптихе.
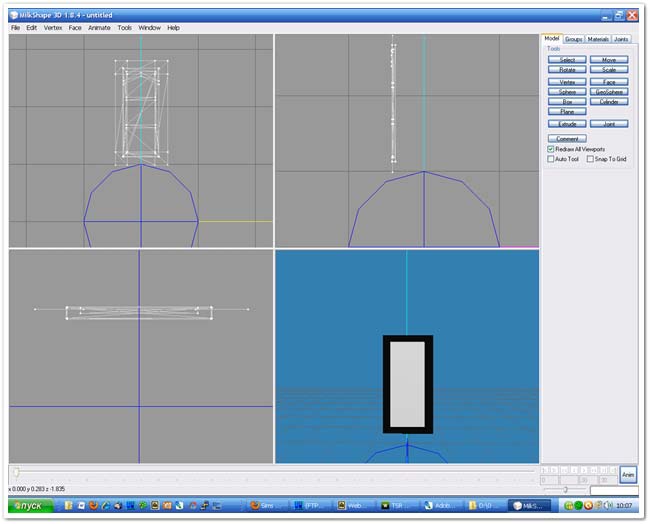
Импортируем в Милкшейп сохраненный файл wso. Это будет выглядеть так:
Шаг 2. Милкшейп, клонирование объектов
Итак, открываем нашу картину в Воркшопе (ищем ее в стандартных объектах). Экспортируем мэш, сохраняем его на диске в папке, с которой будем работать. Экспортировать текстуру не нужно, для этой картины мы будем создавать свою.
Шаг 1. Экспорт объектов
Для исходного файла, который мы будем изменять, нам подойдет любой мэш без рамки, мы возьмем из стандартного набора Sims3 Lite Night (можно взять любой мэш, не имеющий рамок).
Как видите, она не просто нестандартная, у нее разный размер у каждой части, причем тень идет на каждую часть отдельно, а не на весь файл.
Сегодня будем делать вот такую картину:
Плагин DDS для фотошопа
Фотошоп либо граф. редактор, поддерживающий DDS файлы и слои.
Для работы нам понадобятся программы:
В первых двух уроках мы научились экспортировать и импортировать текстуру и мэш из Воркшопа, обрабатывать текстуру в Фотошопе и увеличивать/уменьшать мэш в Милкшейпе. Сейчас остановимся более подробно на изменении мэша, передвижении, дублировании отдельных участков, изменении размеров и создании нового файла Карты для изменения текстуры в Фотошопе.
Уроки по созданию картин
Комментариев нет:
Отправить комментарий